“ 用 Vue 全家桶纯手工搓了一个开源版「抖音」,高仿度接近 100% 头条 ”
douyin是一个模仿抖音的移动端短视频开源项目,它基于Vue、Vite实现。使用了最新的 Vue 全家桶技术栈,接口数据通过axios-mock-adapter模拟。
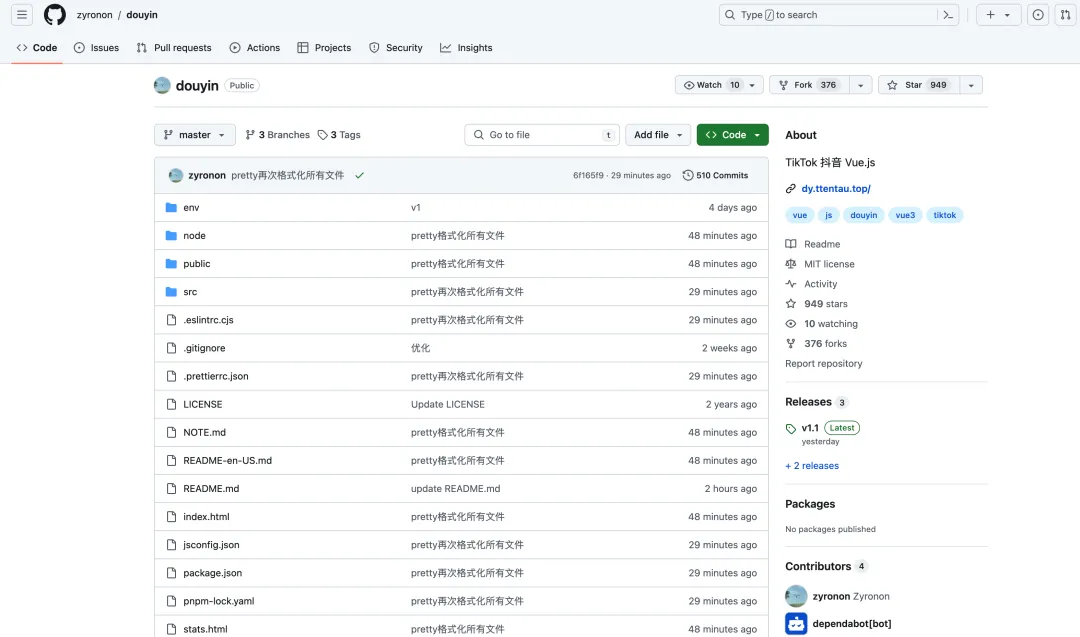
 https://github.com/zyronon/douyin
https://github.com/zyronon/douyin
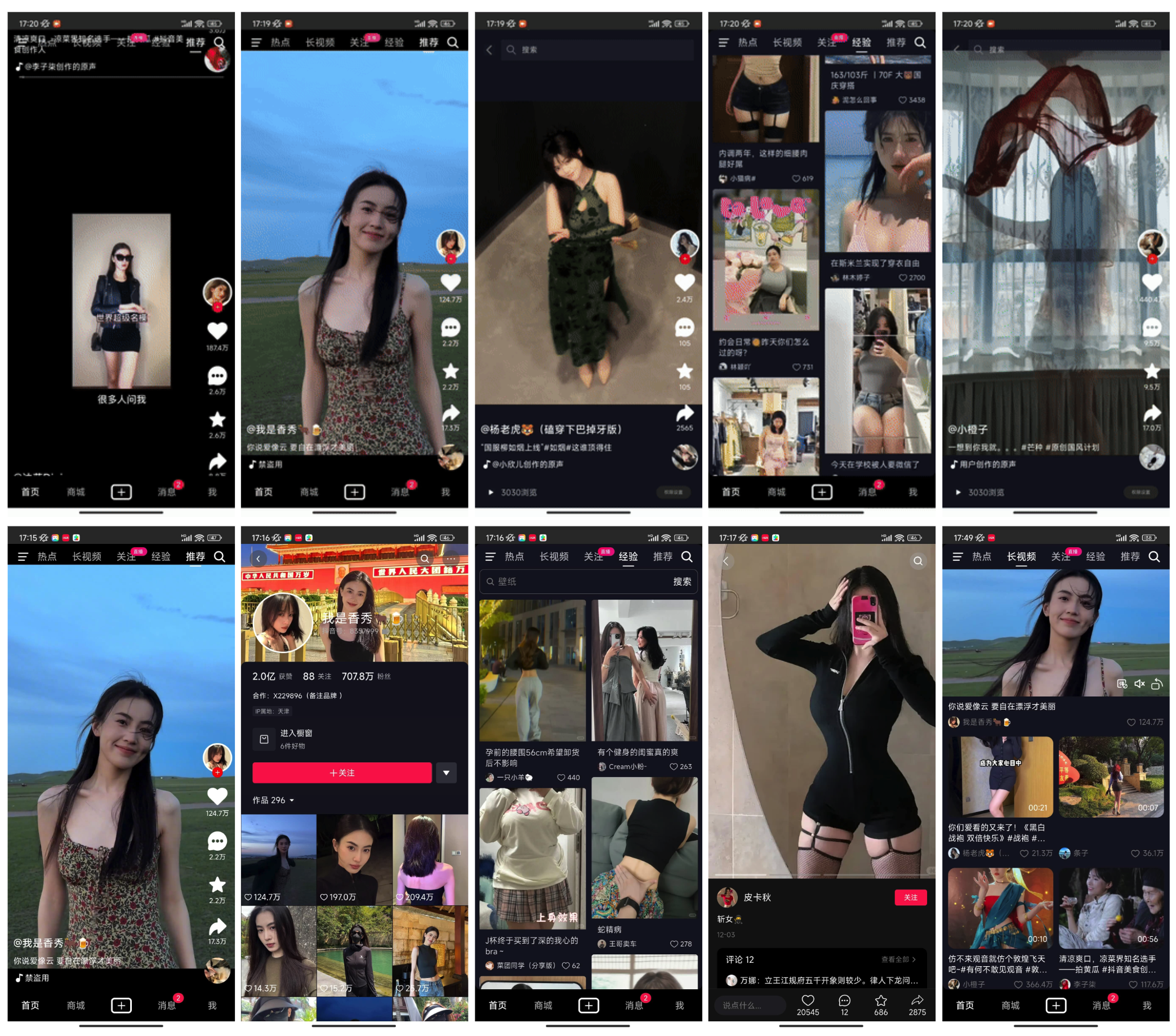
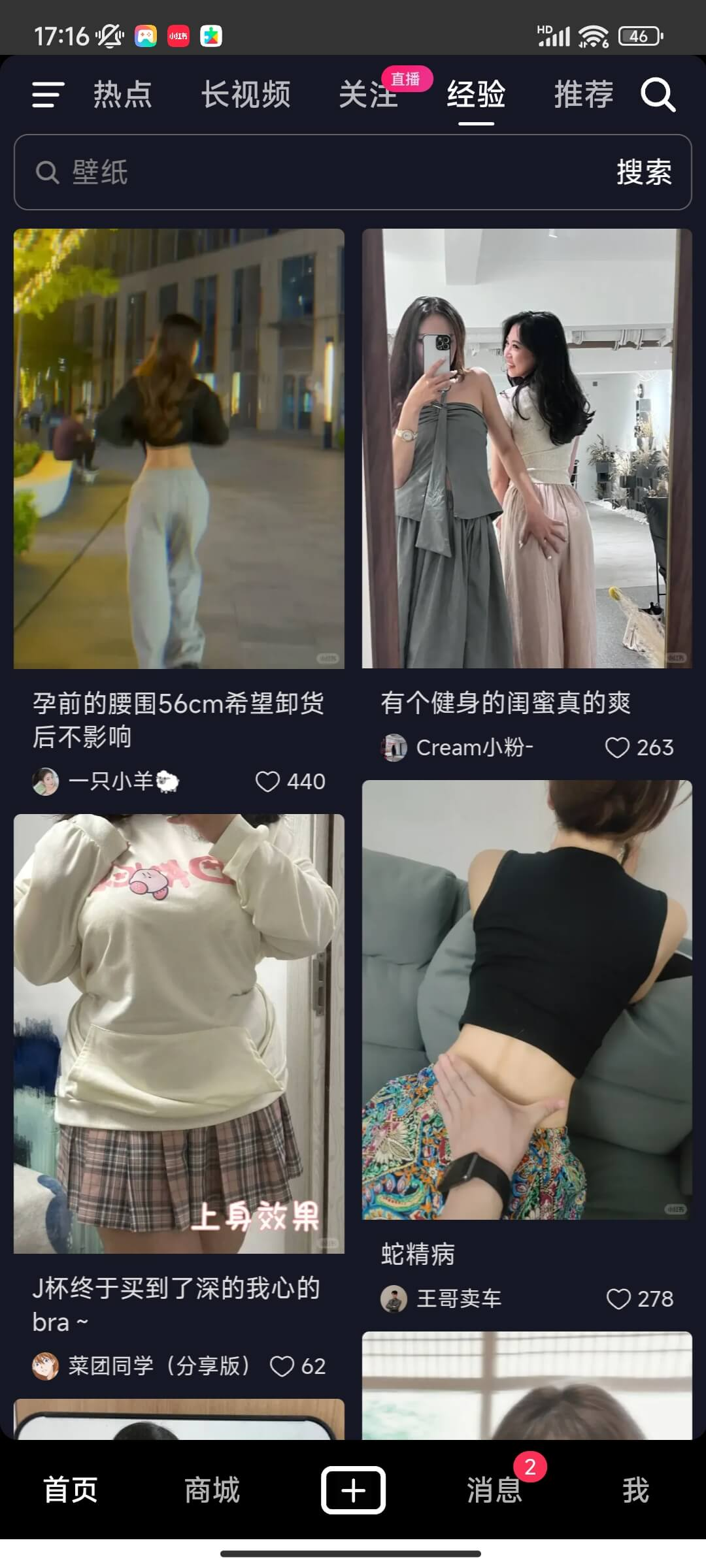
效果截图



运行项目
本项目是基于Vue开发的,需要node环境来运行。 - 安装NodeJS,参考官方文档 - 安装pnpm包管理工具,运行npm install -g pnpm来安装 - 使用git clone https://github.com/zyronon/douyin.git下载项目到本地 - 进入项目目录cd douyin,在项目根目录下,运行pnpm install来下载依赖。 - 执行pnpm dev来启动项目,项目默认地址为http://localhost:3000 - 在浏览器中打开http://localhost:3000来访问项目。Chrome切换成手机模式快捷键,先按F12调出控制台,再按Ctrl+Shift+M设备仿真模拟
在线访问
Vercelhttp://dy.ttentau.top(国内推荐访问这个)
Netlifyhttps://douyins.netlify.app(需要翻墙)
注意PC浏览器请用手机模式访问。先按F12调出控制台,再按Ctrl+Shift+M切换到手机模式
注意手机请用Via 浏览器或者 Chrome 浏览器预览。其它浏览器会强制将视频全屏,导致样式失效
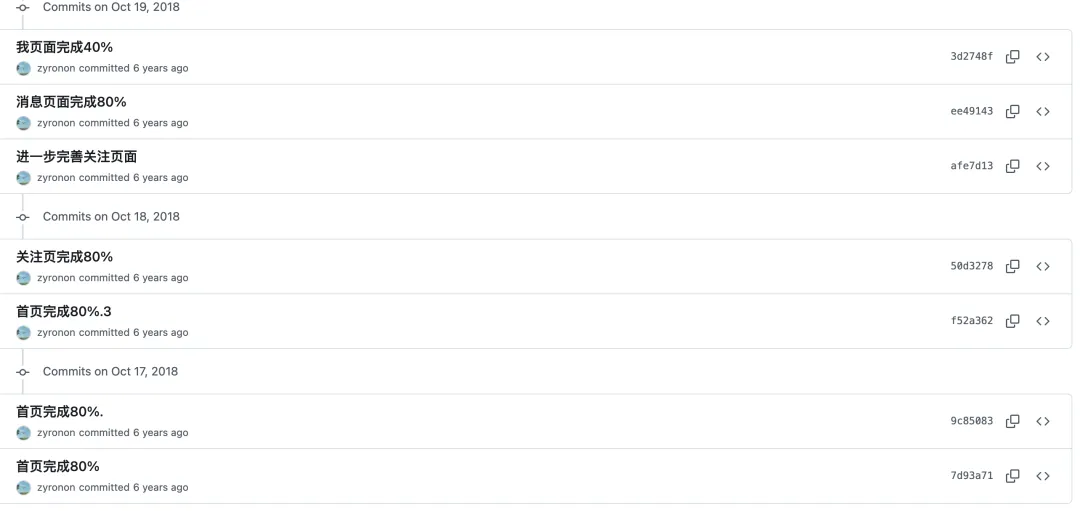
根据仓库的 commit 记录,作者早在 6 年前就已经启动了这个项目,坚持到现在仍未放弃,并且无私地开源了出来。真乃我辈 LSP 楷模!
 作者GitHub 账号zyronon (https://github.com/zyronon)
作者GitHub 账号zyronon (https://github.com/zyronon)
每日一言
"<!doctype html> <html lang="Zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="robots" content="noindex,nofollow"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/> <meta name="renderer" content="webkit"> <title>您请求的文件不存在!</title> <link type="text/css" rel="stylesheet" href="https://www.oick.cn/css/404.css" /> <link rel="shortcut icon" href="http://www.oick.cn/favicon.ico" type="image/x-icon" /> </head> <body> <div id="wrap"> <div> <img src="https://www.oick.cn/imgs/404.png" alt="404" /> </div> <div id="text"> <strong> <span></span> <a href="javascript:history.back()">返回上一页</a> </strong> </div> </div> <div class="animate below"></div> <div class="animate above"></div> </body> </html>"