“ 【Web世界探险家】HTML5 探索与实践 ”
博客主页爱敲代码的小杨. 专栏《Java SE语法》 | 《数据结构与算法》 | 《C生万物》 |《MySQL探索之旅》
感谢大家点赞收藏评论,您的三连就是我持续更新的动力
小杨水平有限,欢迎各位大佬指点,相互学习进步!
专栏《Java SE语法》 | 《数据结构与算法》 | 《C生万物》 |《MySQL探索之旅》
感谢大家点赞收藏评论,您的三连就是我持续更新的动力
小杨水平有限,欢迎各位大佬指点,相互学习进步!

文章目录
- 1. HTML的结构
- 1.1 基本结构1.2 标签1.2.1 标签的分类1.2.2 标签的关系
- 1.1 基本结构
- 1.2 标签
- 1.2.1 标签的分类1.2.2 标签的关系
- 1.2.1 标签的分类
- 1.2.2 标签的关系
- 2. HTML 常用标签
- 2.1 标签语义2.2 标题标签h1~h62.3 段落标签2.4 换行标签2.5 文本格式化标签2.6 图像标签2.7 超链接标签2.7.1 超链接的语法格式2.7.2 超链接的分类 2.8 表格标签2.8.1 表格标签的主要作用2.8.2 表格标签的基本写法2.8.3 表格属性2.8.4 合并单元格 2.9 列表标签2.9.1 无序列表2.9.2 有序列表2.9.3 自定义列表 2.10 表单标签2.10.1 表单的组成2.10.2 表单域2.10.3 表单控件 2.11 无语义标签
- 2.1 标签语义
- 2.2 标题标签h1~h6
- 2.3 段落标签
- 2.4 换行标签
- 2.5 文本格式化标签
- 2.6 图像标签
- 2.7 超链接标签
- 2.7.1 超链接的语法格式2.7.2 超链接的分类
- 2.7.1 超链接的语法格式
- 2.7.2 超链接的分类
- 2.8 表格标签
- 2.8.1 表格标签的主要作用2.8.2 表格标签的基本写法2.8.3 表格属性2.8.4 合并单元格
- 2.8.1 表格标签的主要作用
- 2.8.2 表格标签的基本写法
- 2.8.3 表格属性
- 2.8.4 合并单元格
- 2.9 列表标签
- 2.9.1 无序列表2.9.2 有序列表2.9.3 自定义列表
- 2.9.1 无序列表
- 2.9.2 有序列表
- 2.9.3 自定义列表
- 2.10 表单标签
- 2.10.1 表单的组成2.10.2 表单域2.10.3 表单控件
- 2.10.1 表单的组成
- 2.10.2 表单域
- 2.10.3 表单控件
- 2.11 无语义标签
3.参考文档
1. HTML的结构
学习任何一门语言,首先要掌握它的基本格式,就像写信需要符合书信的格式要求一样。学习 HTML ,同样需要掌握 HTML 的基本格式。
1.1 基本结构
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html><!DOCTYPE>位于文档的最前面,用于向浏览器说明当前文件的使用哪种 HTML 或者 XHTML 标准规范。只有开头出使用 <!DOCTYPE> 声明,浏览器才能将该文档作为有效的 HTML 文档,并按指定的文档类型进行解析。上述的 <!DOCTYPE html> 即声明 HTML5 文档。
位于 <!DOCTYPE> 之后,也称为根标签。根标签主要用于告知浏览器其自身的是一个 HTML 文档,其中 标志着 HTML 文档的开始, 则标志着 HTML 文档的结束,在它们之间是文档的头部和主体内容。网页中的所有内容都必须包含在 之内。
- 用于定义 HTML 文档的头部信息,也称为头部标签,紧跟在 之后。头部标签主要用来封装其他位于文档的头部的标签,例如
、<meta>、<link> 和 <style> 等,用来描述文档的标题、作者、以及与其他文档头部的关系。</p></li> <li><p><body>用于定于 HTML 文档所要显示的内容,也称为主体标签。浏览器中显示的所有文本、图像、音频和视频等信息都必须位于<body> 标签内,最终展示给用户。</p> <h3>1.2 标签</h3> <p>带有“< >” 符号的元素就称为 HTML 标签,上述提到的<!DOCTYPE>、<html>、<head> 、<body> 都是 HTML标签。所谓的标签就是放在“< >” 符号中表示某个功能的编码命令,也称为 HTML 标记或者 HTML 元素。</p> <h4>1.2.1 标签的分类</h4> <p>根据标签的特点,可以分为两大类双标签和单标签。</p></li> <li><p>双标签 双标签也称为体标签,是指由开始和结束两个标签符号组成的标签。 双标签的语法格式 <标签名>内容</标签名></p></li> <li><p>单标签 单标签也称为空标签,是指用一个标签符号即可完整地描述某个功能的标签。 单标签的语法格式 <标签名 /></p></li> <li><p>注释标签 注释的标签就是一种特殊功能的单标签。如果需要在 HTML 文档中添加一些便于阅读和理解,但又不需要显示在网页中注释文字,就需要使用注释标签。 注释标签的语法格式 <!-- 注释内容 --> 注意注释内容不会显示在浏览器中,但是作为 HTML文档内容的一部分,注释标签可以被用户看见,所以在注释中一定要写正能量的内容 > 为什么使用单标签? HTML 标签的作用原理就是选择网页内容,从而进行描述,也就是说需要描述哪个元素,就选择哪个元素,所以才会有双标签的出现,用于定义标签作用的开始与结束。而单标签本身就可以描述一个功能,不需要选择。</p> <h4>1.2.2 标签的关系</h4> <p>在网页中会存在多种标签,各标签之间都具有一定的关系。标签的关系主要是嵌套关系和并列关系。</p></li> <li><p>嵌套关系 嵌套关系也称为包含关系,可以简单理解为一个双标签里面包含其他标签。 <head> <title> 上述代码中 head 标签和 title 标签就是嵌套关系,我们通常最外面的标签称为“父标签”,里面的标签称为“子标签”。只有双标签才能作为“父标签”。 并列关系 并列关系也称为兄弟关系,就是两个标签处于同一级别,并且没有包含关系。
标签和 标签就是并列关系,无论是双标签和单标签,都可以是并列关系。
2. HTML 常用标签
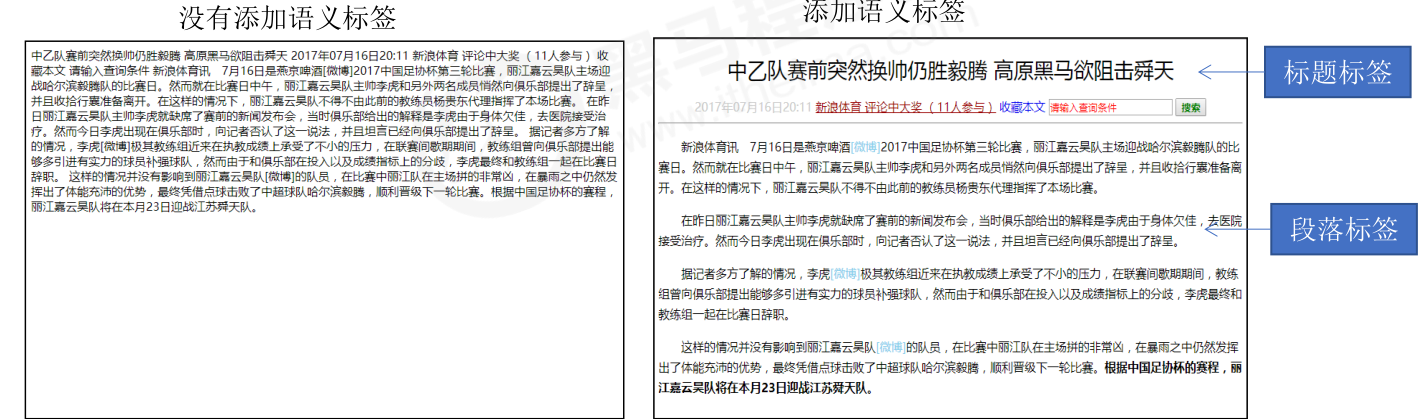
2.1 标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单来说就是指标签的含义,即这个标签是用来干什么的
根据标签的语义,在合适的地方给一个最为合理的标签,就可以放页面结构更清晰。

2.2 标题标签h1~h6
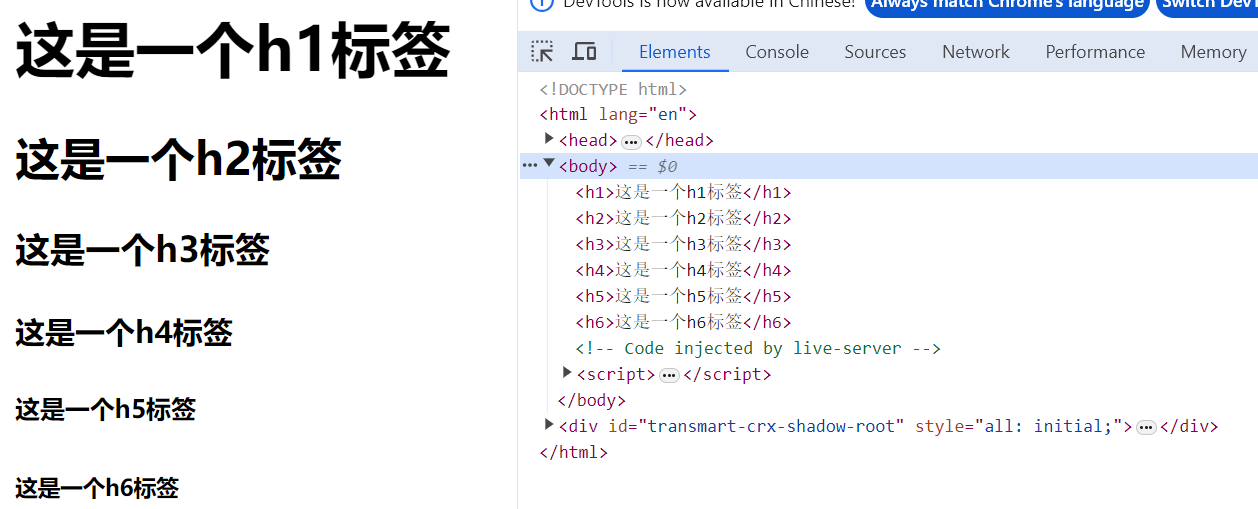
为了是网页具有语义化,我们经常会在页面中用到标题标签。HTML 提供了6个等级的网页标题标签,即
~,每个标签的重要性依次递减。
特点
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是一个h1标签</h1>
<h2>这是一个h2标签</h2>
<h3>这是一个h3标签</h3>
<h4>这是一个h4标签</h4>
<h5>这是一个h5标签</h5>
<h6>这是一个h6标签</h6>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是一个h1标签</h1>
<h2>这是一个h2标签</h2>
<h3>这是一个h3标签</h3>
<h4>这是一个h4标签</h4>
<h5>这是一个h5标签</h5>
<h6>这是一个h6标签</h6>
</body>
</html>

2.3 段落标签
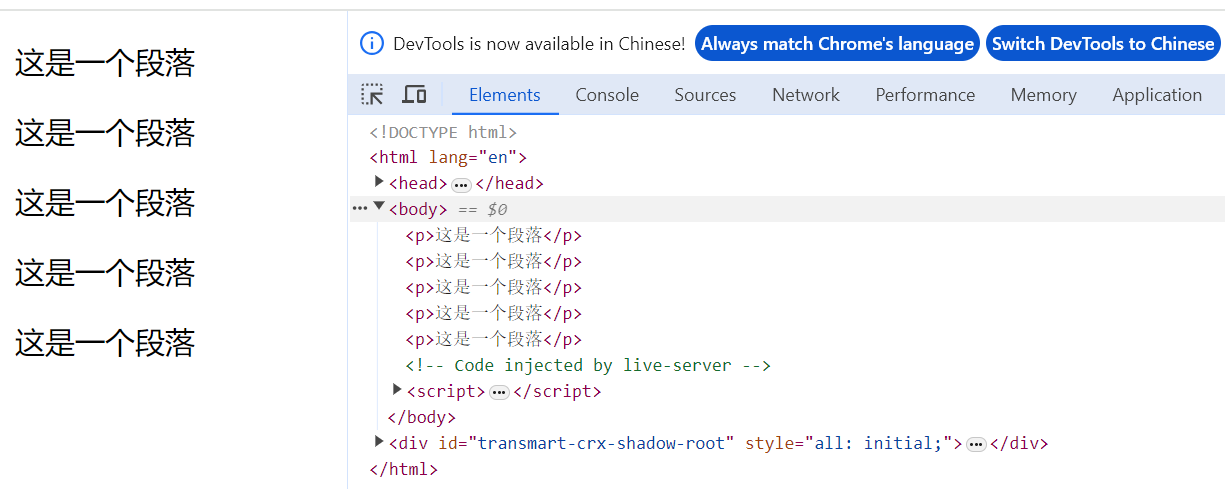
在网页中,要把文字有条有理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,
标签用于定义段落,它可以将整个网页分为若干的段落。 特点 - 文本在一个段落中会根据浏览器的窗口的大小自动换行 - 段落与段落之间包有空隙
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>这些一个段落</p>
<p>这些一个段落</p>
<p>这些一个段落</p>
<p>这些一个段落</p>
</body>
</html>

2.4 换行标签
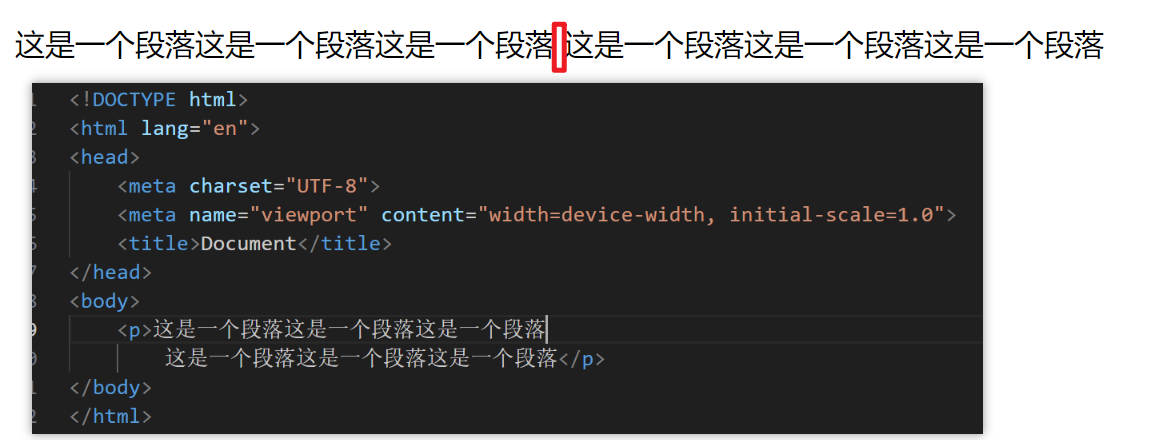
在 HTML 中文本不能像记事本一样用“回车”换行,在 HTML 中文本使用“回车”来换行只会出现一个空格。
 在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望 某段文本强制换行显示,就需要使用换行标签
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望 某段文本强制换行显示,就需要使用换行标签
。
特点
-
是个单标签
-
标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>这是一个段落这是一个段落这是一个段落<br />这是一个段落这是一个段落这是一个段落</p>
</body>
</html>

2.5 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体 或 下划线 等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。 标签语义: 突出重要性, 比普通文字更重要.
|语义|标签|说明|
|:—-:|:—-:|:—-:|
|加粗| 或者 |推荐使用 标签 语义更强烈|
|倾斜| 或者 |推荐使用 标签 语义更强烈|
|删除线| 或者 |推荐使用 标签 语义更强烈|
|下划线| 或者 |添加使用 标签 语义更强烈|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<strong>加粗</strong>
<b>加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
</body>
</html>

2.6 图像标签
在 HTML 中, 标签用于定义 HTML 页面中的图像。
<img src = "图像URL">
src 是 标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性简单理解就是属于这个图像标签的特性。
常用属性
|属性|属性值|说明|
|:—-:|:—-:|:—-:|
|src|图片路径|必须属性|
|alt|文本|替换文本。图像不能显示的文字|
|titlr|文本|提示文本。鼠标放到图像上,显示文字|
|width|像素|设置图像的宽度|
|height|像素|设置图像的高度|
|border|像素|设置图像的边框粗细|
注意
- 属性可以有多个,不能写在标签之前
- 属性之间用空格分割,可以多个空格,也可以换行
- 属性之间不分先后顺序
- 属性使用“键值对”的格式表示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./小杨.jpg" alt="图片出错" title="小杨的头像" width="100px" height="100px" border = "5px">
<br>
<img src="./小杨1.jpg" alt="图片出错" title="小杨的头像" width="100px" height="100px" border = "5px">
</body>
</html>
 关于目录结构:
对于一个复杂的网站, 页面资源很多, 这种情况可以使用目录把这些文件整理好.
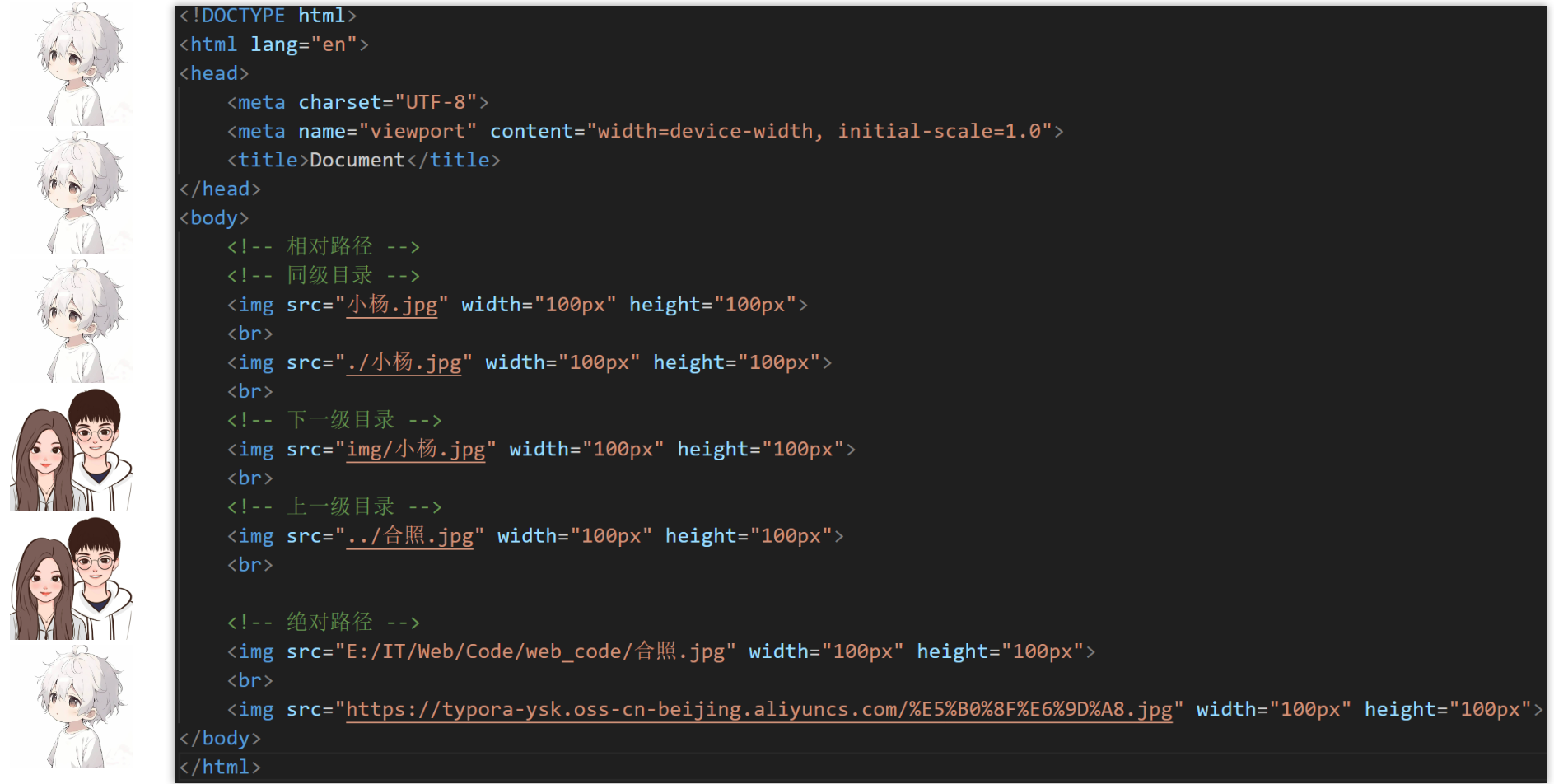
- 相对路径以 HTML 文件为基准,找到图片的位置
同级路径直接写图片的文件名即可或者 ./文件名下一级目录文件夹名/文件名上一级目录../文件名 相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是图片相对于 HTML 页面的位置。
- 同级路径直接写图片的文件名即可或者 ./文件名
- 下一级目录文件夹名/文件名
- 上一级目录../文件名
- 绝对路径是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
磁盘路径E:/IT/Web/Code/web_code/合照.jpg网络路径https://typora-ysk.oss-cn-beijing.aliyuncs.com/%E5%B0%8F%E6%9D%A8.jpg
- 磁盘路径E:/IT/Web/Code/web_code/合照.jpg
- 网络路径https://typora-ysk.oss-cn-beijing.aliyuncs.com/%E5%B0%8F%E6%9D%A8.jpg
关于目录结构:
对于一个复杂的网站, 页面资源很多, 这种情况可以使用目录把这些文件整理好.
- 相对路径以 HTML 文件为基准,找到图片的位置
同级路径直接写图片的文件名即可或者 ./文件名下一级目录文件夹名/文件名上一级目录../文件名 相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是图片相对于 HTML 页面的位置。
- 同级路径直接写图片的文件名即可或者 ./文件名
- 下一级目录文件夹名/文件名
- 上一级目录../文件名
- 绝对路径是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
磁盘路径E:/IT/Web/Code/web_code/合照.jpg网络路径https://typora-ysk.oss-cn-beijing.aliyuncs.com/%E5%B0%8F%E6%9D%A8.jpg
- 磁盘路径E:/IT/Web/Code/web_code/合照.jpg
- 网络路径https://typora-ysk.oss-cn-beijing.aliyuncs.com/%E5%B0%8F%E6%9D%A8.jpg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 相对路径 -->
<!-- 同级目录 -->
<img src="小杨.jpg" width="100px" height="100px">
<br>
<img src="./小杨.jpg" width="100px" height="100px">
<br>
<!-- 下一级目录 -->
<img src="img/小杨.jpg" width="100px" height="100px">
<br>
<!-- 上一级目录 -->
<img src="../合照.jpg" width="100px" height="100px">
<br>
<!-- 绝对路径 -->
<img src="E:/IT/Web/Code/web_code/合照.jpg" width="100px" height="100px">
<br>
<img src="https://typora-ysk.oss-cn-beijing.aliyuncs.com/%E5%B0%8F%E6%9D%A8.jpg" width="100px" height="100px">
</body>
</html>

2.7 超链接标签
在 HTML 标签中, 标签用于定义超链接,作用是从一个页面链接到另一个页面。
2.7.1 超链接的语法格式
<a href="跳转目标" tabindex="目标窗口的弹出方式">文本/图像</a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的 url 地址,必须属性当为标签应用 href 属性时,它就具有超链接的功能 |
| target | 用于指定链接页面的打开方式,_self为默认值,在当前窗口打开方式_blank在新的窗口打开方式 |
2.7.2 超链接的分类
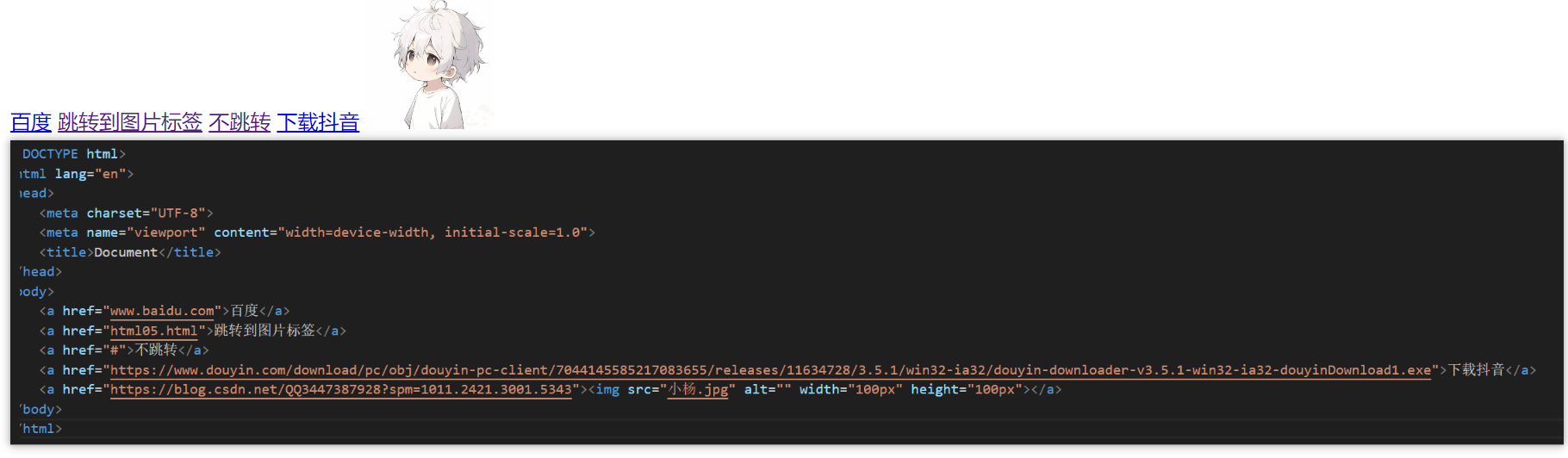
- 外部链接 例如 百度
- 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可 例如 跳转到图片标签
- 空链接如果当前没有确定要跳转的网站 例如 不跳转 类似于刷新网页。
- 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <a href="www.baidu.com">百度</a> <a href="html05.html">跳转到图片标签</a> <a href="#">不跳转</a> <a href="https://www.douyin.com/download/pc/obj/douyin-pc-client/7044145585217083655/releases/11634728/3.5.1/win32-ia32/douyin-downloader-v3.5.1-win32-ia32-douyinDownload1.exe">下载抖音</a> <a href="https://blog.csdn.net/QQ3447387928?spm=1011.2421.3001.5343"><img src="小杨.jpg" alt="" width="100px" height="100px"></a> </body> </html>
2.8 表格标签
2.8.1 表格标签的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据 的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。 表格不是用来布局页面的,而是用来展示数据的.
2.8.2 表格标签的基本写法
<table> <tr> <th>表头</th> <td>单元格内的文字</td> ... </tr> ... </table>是用于定义表格的标签。
标签用于定义表格中行,必须嵌套在 标签中
标签表示 HTML 表格的表头部分 用于定义表格中单元格,必须嵌套在 标签中,即数据单元格的内容 2.8.3 表格属性
属性名 属性值 描述 align left、center、right 规定表格相对周围元素的对齐方式 border 1或者”” 规定表格单元是否拥有边框,默认为”“,表示没有边框 cellpadding 像素值 规定单元边沿与其内容之间的空白,默认1像素 cellspacing 像素值 规定单元格中间的空白,默认2像素 width 像素值或百分比 规定表格的宽度 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <table border="1" width = "500" height = "300" cellspacing = "0" cellpadding = "50" align="center"> <tr> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr> <tr> <td>张三</td> <td>男</td> <td>18</td> </tr> <tr> <td>李四</td> <td>男</td> <td>18</td> </tr> <tr> <td>小红</td> <td>女</td> <td>19</td> </tr> </table> </body> </html>
2.8.4 合并单元格
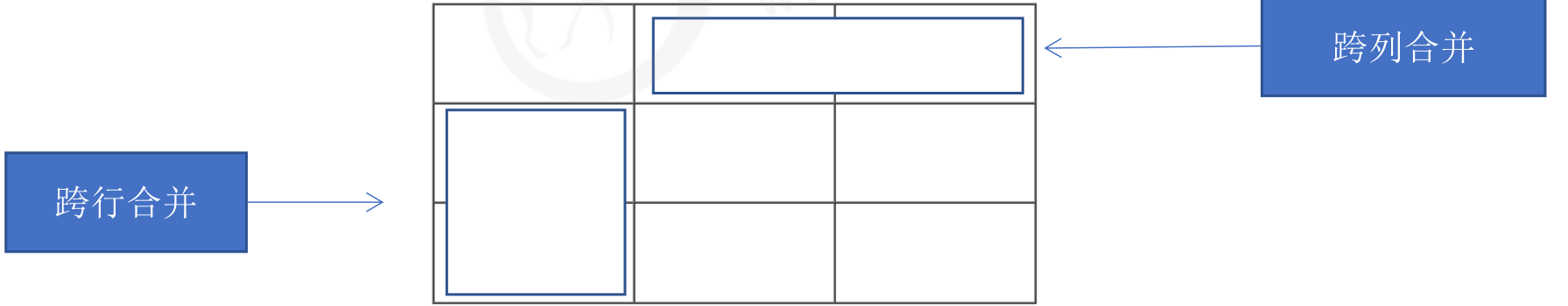
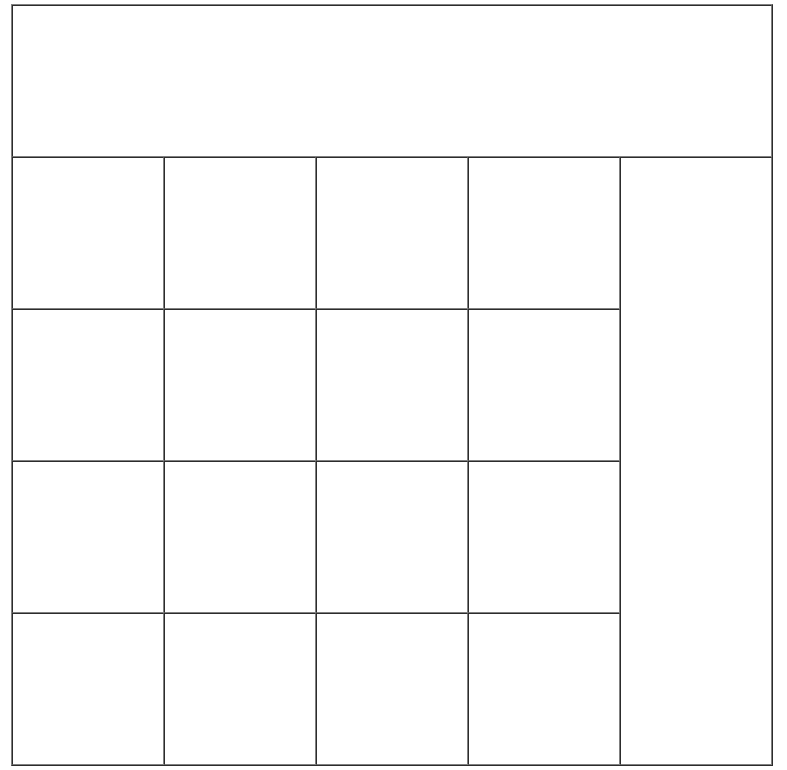
合并单元格的方式
跨类合并rowspan=“合并单元格的个数”,最上侧单元格为目标单元格, 写合并代码
跨列合并colspan=“合并单元格的个数”,最左侧单元格为目标单元格, 写合并代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <table border="1" width = "100" cellspacing = "0" cellpadding = "50" align="center"> <tr> <td colspan="5"></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td rowspan="4"></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table> </body> </html>
2.9 列表标签
表格是用来显示数据的,那么列表就是用来布局的。 列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。 根据使用情景不同,列表可以分为三大类无序列表、有序列表和自定义列表。
2.9.1 无序列表
- 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用
- 标签定义
语法格式
<ul> <li>1</li> <li>2</li> <li>3</li> </ul> 无序列表的各个列表项之间没有顺序级别之分,是并列的。
- 标签定义
语法格式
- 之间相当于一个容器,可以容纳所有元素。
- 标签来定义列表项 语法格式
<ol> <li>1</li> <li>2</li> <li>3</li> </ol> - 之间相当于一个容器,可以容纳所有元素。
- 定义项目/名字和
- 描述每一个项目/名字一起使用。
语法格式
<dl> <dt>1</dt> <dd>2</dd> <dd>3</dd> </dl>- 和
- 。
- 和
- 个数没有限制,经常是一个
- 对应多个
- 。
2.10 表单标签
使用表单目的是为了收集用户信息。 在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
2.10.1 表单的组成
在 HTML 中,一个完整的表单通常由表单域、表单控件也称为表单元素和 提示信息3个部分构成。
2.10.2 表单域
表单域是一个包含表单元素的区域。 在 HTML标签中,
input 输入表单元素 各种输入控件, 单行文本框, 按钮, 单选框, 复选框. type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.value: input 中的默认值.checked: 默认被选中. (用于单选按钮和多选按钮)maxlength: 设定最大长度. <!DOCTYPE html>
Document type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
value: input 中的默认值.
checked: 默认被选中. (用于单选按钮和多选按钮)
maxlength: 设定最大长度.
label 标签 搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验. for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的) <!DOCTYPE html>
Document for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的) <!DOCTYPE html>
Document select 下拉表单元素 option 中定义 selected=“selected” 表示默认选中. <!DOCTYPE html>
Document option 中定义 selected=“selected” 表示默认选中. <!DOCTYPE html>
Document textarea 文本域元素 <!DOCTYPE html>
Document
2.9.2 有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。 在 HTML 标签中,
- 标签用于定义有序列表,列表排序以数字来显示,并且使用
2.9.3 自定义列表
在 HTML 标签中,
- 标签用于定义描述列表或定义列表,该标签会与
文本域中的内容, 就是默认内容, 注意, 空格也会有影响. rows 和 cols 也都不会直接使用, 都是用 css 来改的.
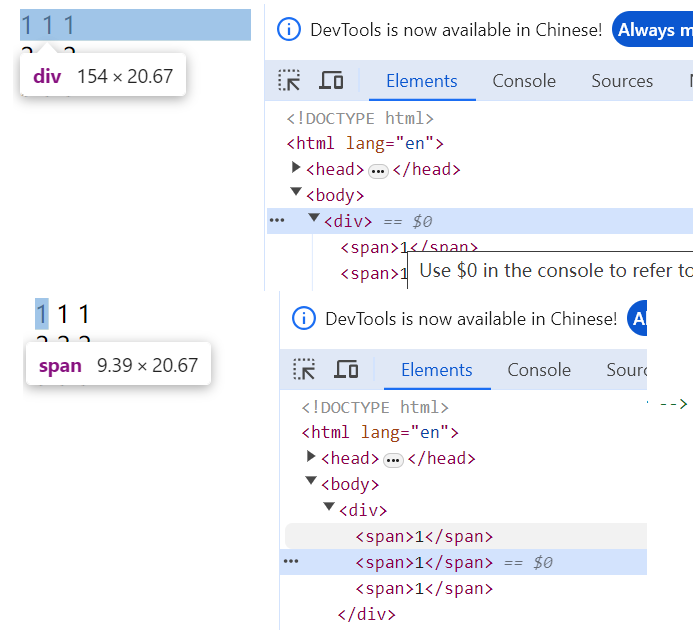
2.11 无语义标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<span>1</span>
<span>1</span>
<span>1</span>
</div>
<div>
<span>2</span>
<span>2</span>
<span>2</span>
</div>
<div>
<span>3</span>
<span>3</span>
<span>3</span>
</div>
</body>

3.参考文档
小杨这里只列举的常用的这些标签,更多的标签可以参考文档,文档如下
HTML 标签参考手册

每日一言
"<!doctype html> <html lang="Zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="robots" content="noindex,nofollow"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/> <meta name="renderer" content="webkit"> <title>您请求的文件不存在!</title> <link type="text/css" rel="stylesheet" href="https://www.oick.cn/css/404.css" /> <link rel="shortcut icon" href="http://www.oick.cn/favicon.ico" type="image/x-icon" /> </head> <body> <div id="wrap"> <div> <img src="https://www.oick.cn/imgs/404.png" alt="404" /> </div> <div id="text"> <strong> <span></span> <a href="javascript:history.back()">返回上一页</a> </strong> </div> </div> <div class="animate below"></div> <div class="animate above"></div> </body> </html>"